Just Tap 10

Had it in my repo for a long time (2016), just refreshed it. Inspired by game from my old Nokia phone.
Info and play
Had it in my repo for a long time (2016), just refreshed it. Inspired by game from my old Nokia phone.
Info and play
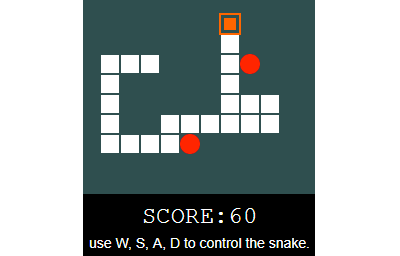
Just a quick snake game done in 1 day. I’m rendering everything on <canvas> element without any 2D drawing library.

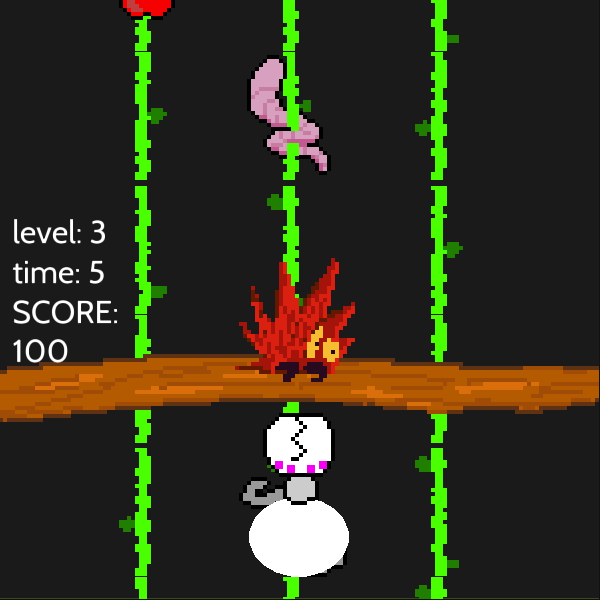
You’re a spider! Each, but not too much. Avoid Spikes.
Info and play
Nerve wrecking arcade runner game about love and throwing crates.
Avoid bombs, grab and throw crates, run, jump and don’t loose hope.
Now go! Rush to your love!
Info and play
Some time ago I decided to keep updating GrayScale. It was created using HaxeFlixel, which is great for quick prototyping small games. Maybe it’s my limited knowledge of that framework but I discovered that It gave me too much problems while developing. Adding new enemy means lots of copy/pasted code or strict inheritance.
Next I found out that it tried to do most of the work for me. It’s usually not a bad thing, but when something goes wrong or when you start seeing performance issues on slower machines, you can’t quickly find what seems to be a problem. Another bad thing is that it lags horribly while recording a video, I’ve seen at least 2 lets-players who had issues with my game.
Then I found luxe engine.

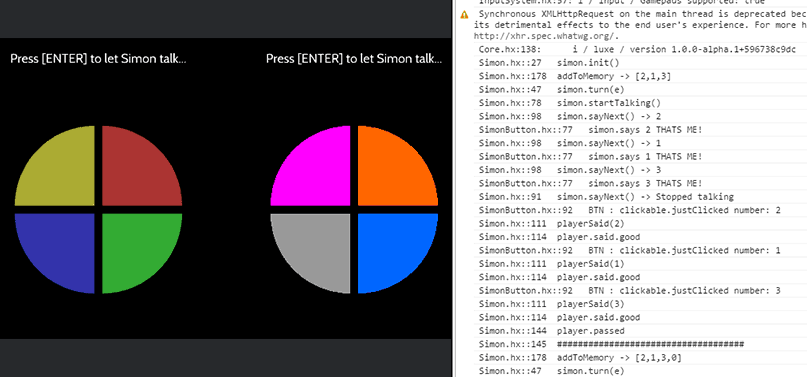
Press Enter to let Simon talk… and then follow his word.
This Simon says prototype was fun to create. There’s a lot of event based movements and 2 custom components. One for making buttons clickable and another to make them shine for a bit when Simon says.
If you’re new to the Luxe engine, I’d like to introduce the config.json file. With this little beauty you can make changes to your game world without needing to re-build the whole code. In this example I used it to set width & height of the game but also to change colors of Simon’s buttons, as you can see in the image above.

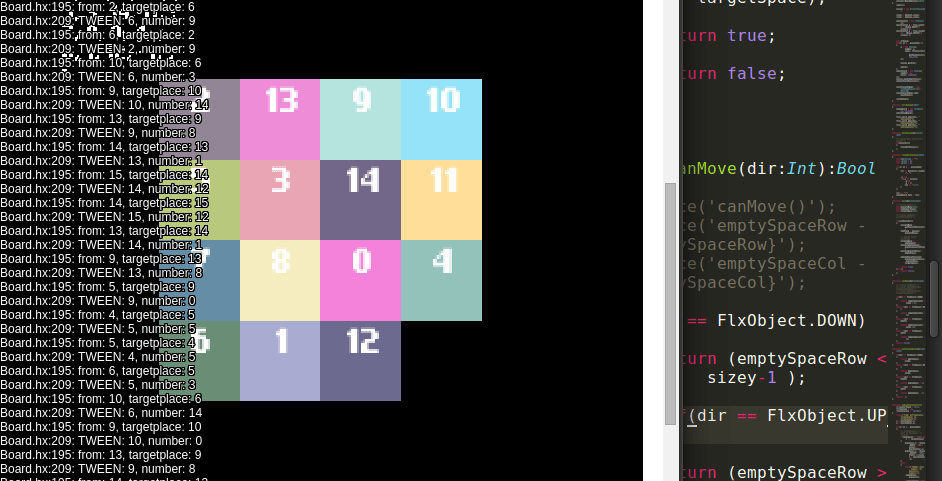
So I was in Norway this weekend and I though I could make up something quickly for this 1GAW (even though I already missed one weekend) so I made this Sliding Puzzle. I already know HaxeFlixel more than Luxe so I went with it. Web build has ugly fonts (no time to fix it) so I’m attaching flash build below.
In the mean time I also updated a bit the first entry Dodger, go check it out!

Memory puzzle, with cards and simple, colorful figures on their faces. I probably shouldn’t show you where are all the cards at the beginning. That was just the first test of Timer with scheduled function to run aaaand I just left it there :) This time I learned how to properly use events, timers and components.

Islands are finally done - for now. I’ve managed to finish this project and pass an exam with the highest grade (It was my project for university). You can check the walkthrough video below.
My job was to use all UDK’s sample content to create something extraordinary with one rule: “Make two paths from point A to point B, one with obstacles”. You can tell that jumping on the rocks supposed to be the harder route, because it requires you to jump. There’s another, much longer route by the stairs.