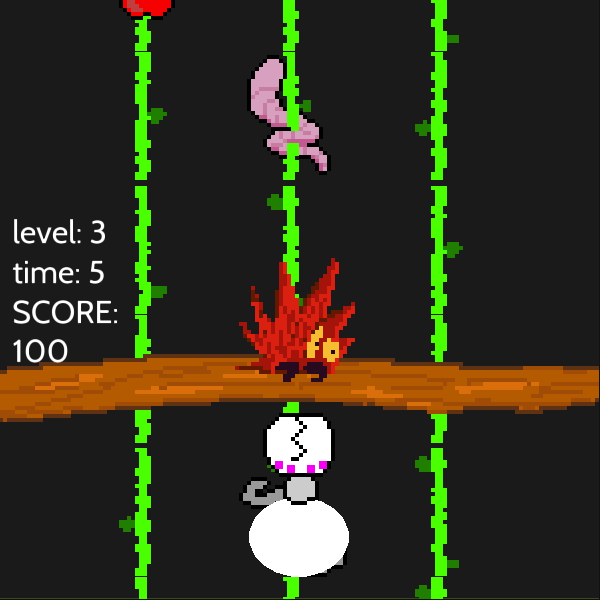
Hungry Spider

You’re a spider! Each, but not too much. Avoid Spikes.
Info and play
You’re a spider! Each, but not too much. Avoid Spikes.
Info and playRules are made to be broken.
I decided to get rid of GameBoy style input limitation in favor of 360° walking, aiming and dashing. This will open up a lot of possibilities for puzzles and give more freedom in fighting. So in the end players will be able to play on mouse/keyboard setup or using their favorite gamepad and play with analog sticks to aim dash direction.
With this I need to get rid of smooth-follow camera I talked about last time. Right now the camera is locked on player. I got inspired by the game Awesomenauts, right now I have a similar cursor to theirs and your charactes is always in the middle.
During development of GrayScale I found myself lacking the tools or skill to create terrain in Tiled editor. Using terrains I could create pretty maps much faster than placing individual tiles for details. Now with Auto Terrain Generator I can actually focus on doing some level design.
After a few small updates to the GrayScale I’ve realized that my previous concept of timing and physics was completely wrong! In short: I believed that firing extra physics steps when the timer missed 1/60 th of a second was a good idea. But what changed?
I’ve also spent some time on graphics. Preparing terrain tiles for Tiled is difficult but the results are fun to look at and really speed up level design. The bit challenge is to make compatible tileset that will work with Tiled, It needs many combinations.

Nerve wrecking arcade runner game about love and throwing crates.
Avoid bombs, grab and throw crates, run, jump and don’t loose hope.
Now go! Rush to your love!
Info and play

I’ve been posting couple of GIFs around the internet from my GrayScale game but never explained how each thing works. This post was originally written at Snowkit.org. It is a good place to start, if you’re reading this then you would find some luxe-related things interesting. In fact I think I managed to create/discover at least one interesting thing about luxe that I wanted to share with you (physiiiics).
I won’t call myself an expert in programming and this post is in no way a tutorial on ”how to do things”. With luxe you can find your own way of coding. I’m just sharing what I discovered and had fun with :)
Some time ago I decided to keep updating GrayScale. It was created using HaxeFlixel, which is great for quick prototyping small games. Maybe it’s my limited knowledge of that framework but I discovered that It gave me too much problems while developing. Adding new enemy means lots of copy/pasted code or strict inheritance.
Next I found out that it tried to do most of the work for me. It’s usually not a bad thing, but when something goes wrong or when you start seeing performance issues on slower machines, you can’t quickly find what seems to be a problem. Another bad thing is that it lags horribly while recording a video, I’ve seen at least 2 lets-players who had issues with my game.
Then I found luxe engine.

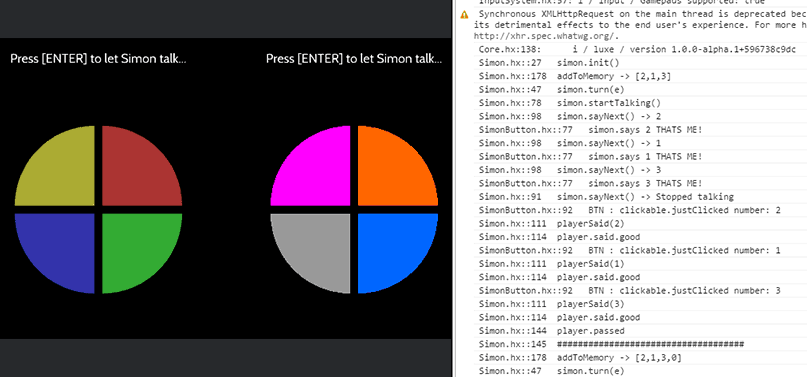
Press Enter to let Simon talk… and then follow his word.
This Simon says prototype was fun to create. There’s a lot of event based movements and 2 custom components. One for making buttons clickable and another to make them shine for a bit when Simon says.
If you’re new to the Luxe engine, I’d like to introduce the config.json file. With this little beauty you can make changes to your game world without needing to re-build the whole code. In this example I used it to set width & height of the game but also to change colors of Simon’s buttons, as you can see in the image above.

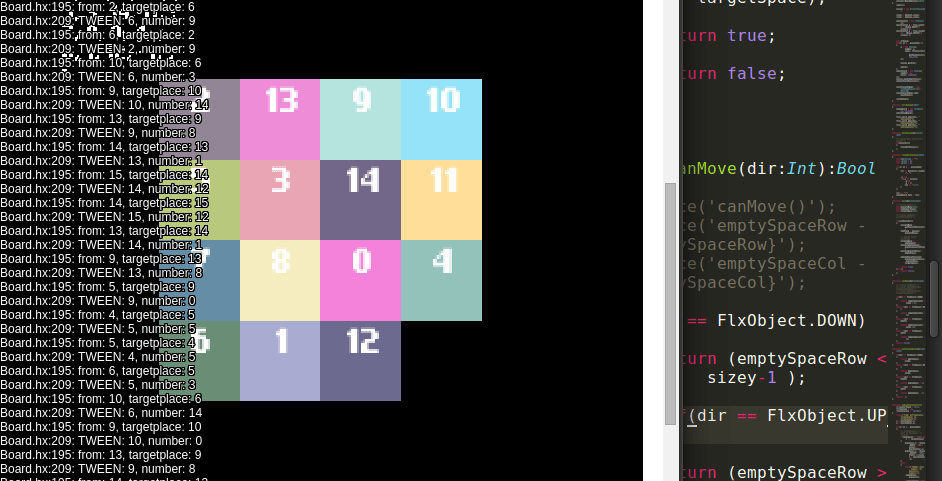
So I was in Norway this weekend and I though I could make up something quickly for this 1GAW (even though I already missed one weekend) so I made this Sliding Puzzle. I already know HaxeFlixel more than Luxe so I went with it. Web build has ugly fonts (no time to fix it) so I’m attaching flash build below.
In the mean time I also updated a bit the first entry Dodger, go check it out!