Just Tap 10

Had it in my repo for a long time (2016), just refreshed it. Inspired by game from my old Nokia phone.
Info and play
Had it in my repo for a long time (2016), just refreshed it. Inspired by game from my old Nokia phone.
Info and playThere’s some progress! Since I first started coding this thing it went through a lot of changes:
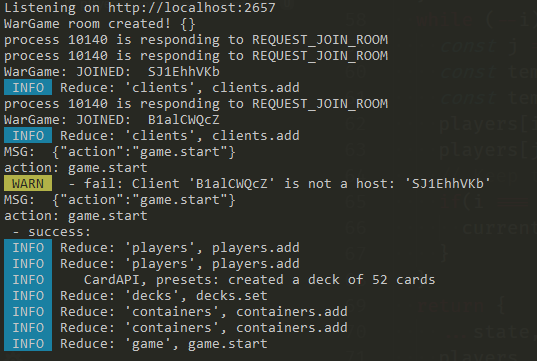
I ditched Redux and redux-like states on server-side. That was probably already mentioned in the last post. Generally I need to focus on mutations, not replacing the whole state with every tiny change (immutability).
I ditched React for client-side rendering. I wanted to have some nice animations which would move the cards from one place to another. That worked quite well until I then needed to position everything around the circle + around each player in a game screen, where you don’t know the exact number of players upfront.
Added pixi.js for the rendering. I’m somewhat familiar to this rendering as I played around with Phaser game engine for a tiny bit.
But let me take a few steps back and remind myself about the last time I wrote anything on this blog.
… so.

As a guy who used to create tiny, tiny games, I thought that adding “multiplayer” to my tool-belt could be the next step forward. JavaScript is the main language for me now (as I got hired as web developer) so Node.js is the way to go. But… I quickly remembered the last time I wanted to create something with Node.js - sweat, pain, some sleepless nights and unfinished apps. Maybe that was just my ignorance back then, and general lack of discipline? I watched couple of courses about Node.js to refresh my knowledge and opened up new window in Visual Studio Code.

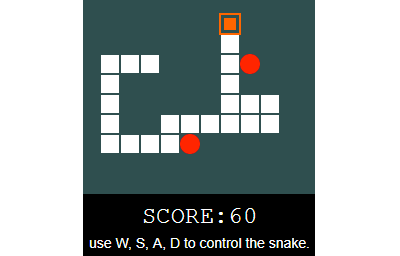
Just a quick snake game done in 1 day. I’m rendering everything on <canvas> element without any 2D drawing library.
The script described may not work anymore.
I couldn’t find anything in the Twitter Embedded Timelines documentation that would let me set refresh interval so I made my own. At first I thought I could simply reset the iframe’s src attribute, which usually would reload frame’s content. But Twitter’s widget didn’t had src attribute.
I found a solution. It’s really quick and dirty one, but it works. You can get and modify it to your needs. I’ve only tested it with list’s timeline.
Calling setTimeout or setInterval from an object can be sometimes problematic. The timers are executed outside of your object’s context. You loose reference to your object and can only work with global variables. this suddenly points to window instead.

Recently I’ve found this interesting Pixel Sprite Generator. You can create procedurally generated sprites on the fly. It uses ala 2D array of values to draw solid outline, “soft” body or an empty pixel. Provide just one mask and get millions of variations.

If you have a component with tabs in your non-mobile website you don’t think about “how will those look on smaller screens?” You already know it’s going to look ok but switching between tabs will not feel comfy in most cases. Instead you should wonder “how do I make it work well on mobile?” or “how to make tabs usable on smaller screens?“. Creating responsive tabs is important to make the website usable in every environment.
This article mentions old versions of Android and Zepto library. But other than that, some tricks may still be usable today.

There are many different ways to achieve nice and fluid off-canvas navigation in mobile websites. Some simple solutions can be easily implemented in you mobile app without too much of a trouble. The problem comes when we want to create menu similar to those in native apps, like Google+ or new Gmail app. We start to design it on the computers, we put some JS and CSS definitions - everything works fine! By the time we open our app on the phone we realise that something is not quite right… and it gets even worse on other or older devices.

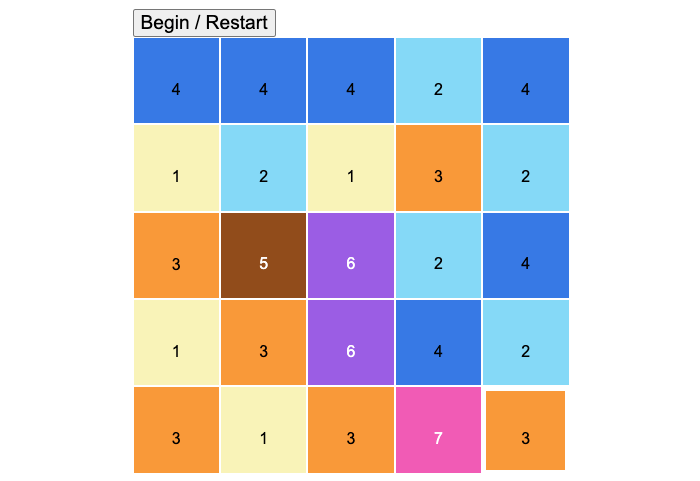
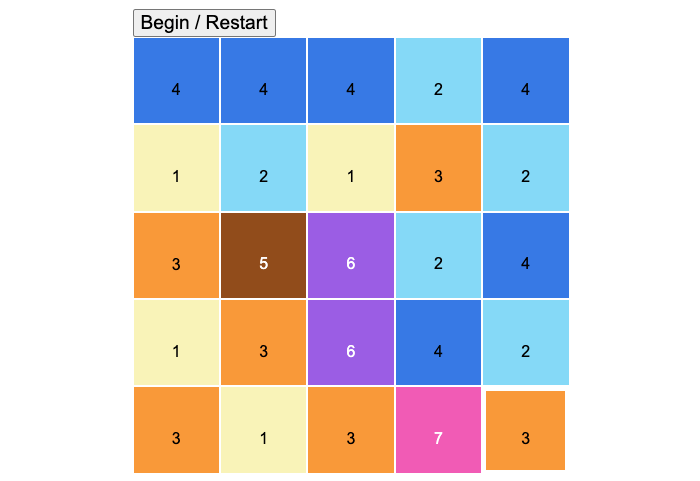
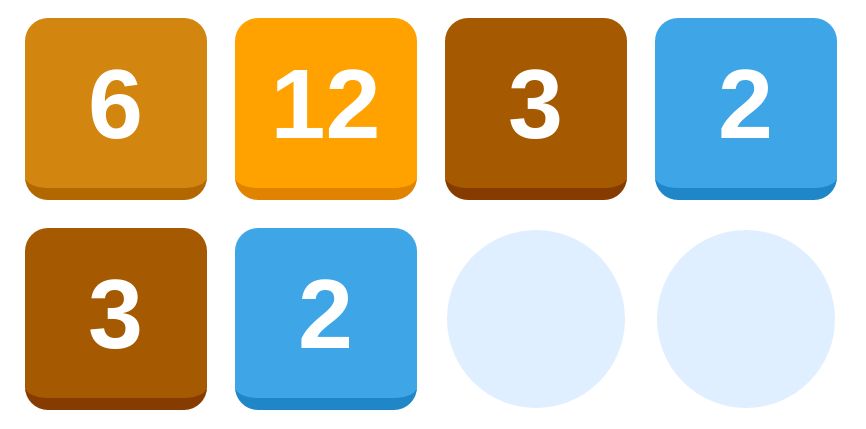
Once upon a time I’ve decided to make a clone of popular game as fast as possible. A clone of “Threes”.
Info and play