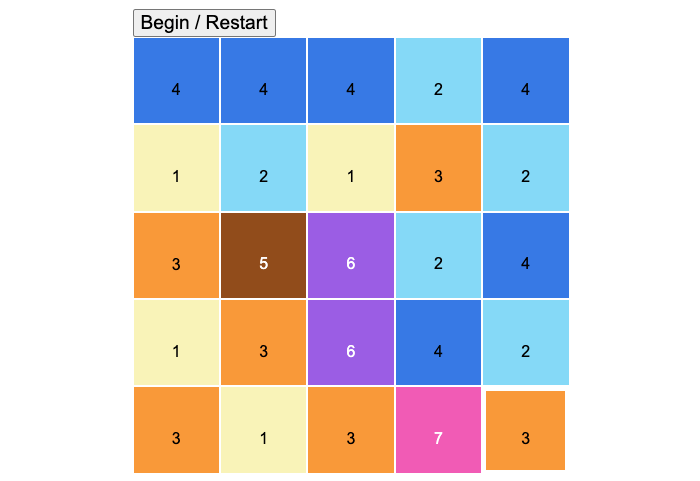
Just Tap 10

Had it in my repo for a long time (2016), just refreshed it. Inspired by game from my old Nokia phone.
Info and play
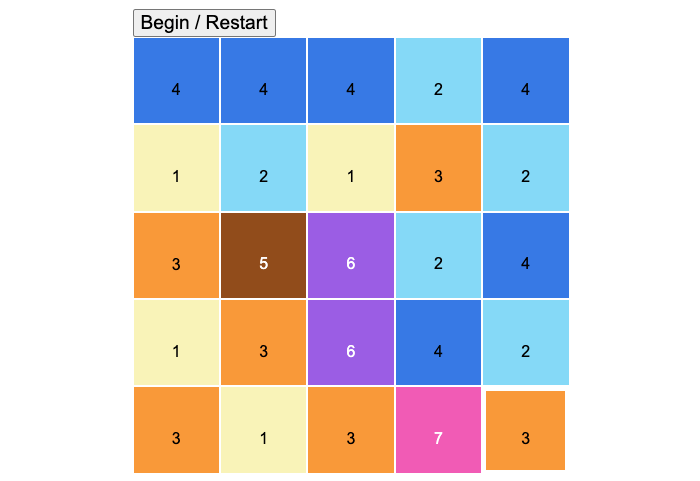
Had it in my repo for a long time (2016), just refreshed it. Inspired by game from my old Nokia phone.
Info and play
If you have a component with tabs in your non-mobile website you don’t think about “how will those look on smaller screens?” You already know it’s going to look ok but switching between tabs will not feel comfy in most cases. Instead you should wonder “how do I make it work well on mobile?” or “how to make tabs usable on smaller screens?“. Creating responsive tabs is important to make the website usable in every environment.
This article mentions old versions of Android and Zepto library. But other than that, some tricks may still be usable today.

There are many different ways to achieve nice and fluid off-canvas navigation in mobile websites. Some simple solutions can be easily implemented in you mobile app without too much of a trouble. The problem comes when we want to create menu similar to those in native apps, like Google+ or new Gmail app. We start to design it on the computers, we put some JS and CSS definitions - everything works fine! By the time we open our app on the phone we realise that something is not quite right… and it gets even worse on other or older devices.
This post is about re-creating text fields as seen in Android 4. Not the newest, but the trick still applies and may be used in many other ways.

If you’re making android-exclusive mobile website (or HTML5 mobile app), you might want to make it look and feel as native as possible. Today I’m going to show you how to create text fields known from Android JellyBean - using only HTML and CSS.
The Android text field has full border on bottom side and partial borders on left and right sides. “Partial” borders are not (yet?) possible to achieve using standard CSS properties. We can use two small pseudo-elements to draw it - :before will be used to render left border and :after for the right side. One could think that simply adding pseudo-elements to the html«<input> field would be enough. It’s not going to be THAT easy. After some searching I’ve found a question about applying :after element on input field. tl;dr - not possible:

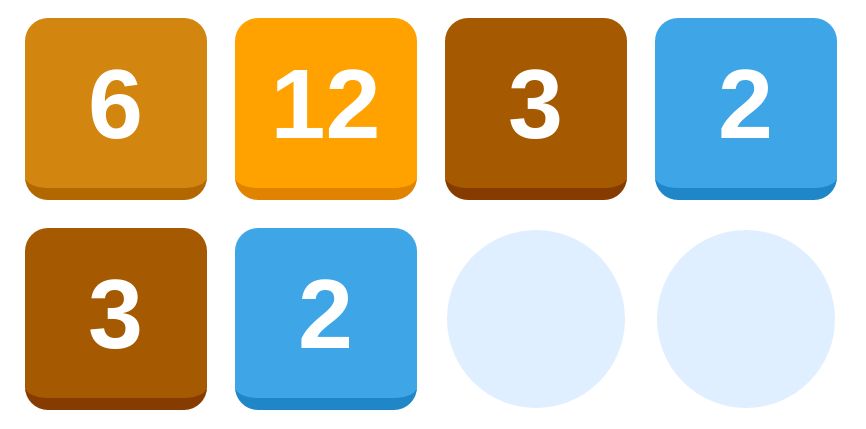
Once upon a time I’ve decided to make a clone of popular game as fast as possible. A clone of “Threes”.
Info and play