In this dev log:
- my experience “managing” the library, tests, CI, coverage, code analysis, publishing (yes, it’s on npm 🙃, though I don’t recommend playing with it yet)
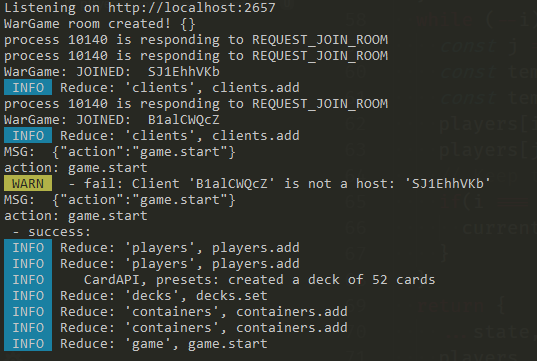
- automation, testing and more testing
Moving into the cloud…
I’ve received an email from my vhost company that they’ll move my account up one tier and in effect double my invoice. Hmm 😱 By the instinct I searched for alternatives for hosting my games portal. Already had some experience with AWS (lonely S3 buckets) so what the hell, let’s go. If I’m going to seriously consider it my “life’s goal” then I should commit to it as much as I can.
- bought the domain! https://cardgames.world - nothing’s there yet!
- setup servers at AWS using Terraform configuration
- portal automatically deploys to test servers when I push changes to
develop branch
Continue reading
Okay, so looking at my last dev log, a lot has changed.
It’s not a game anymore
The more I coded, the better I realized that it would be better to start chopping this one big project to separate pieces:
- CardsGame libraries - both client and server side in one place as one big happy monorepo family.
- Cards game “portal”, a thing which is using CardsGame libraries to provide some games for players.
CardsGame libraries are intended to be a set of tools initially for myself, but could also become a tool for other people in the future. Colyseus is still the main driver of network connectivity here (I even managed to contribute with some bug fixes for them 😇).
So what happened between now and then?
Continue reading
There’s some progress! Since I first started coding this thing it went through a lot of changes:
I ditched Redux and redux-like states on server-side. That was probably already mentioned in the last post. Generally I need to focus on mutations, not replacing the whole state with every tiny change (immutability).
I ditched React for client-side rendering. I wanted to have some nice animations which would move the cards from one place to another. That worked quite well until I then needed to position everything around the circle + around each player in a game screen, where you don’t know the exact number of players upfront.
Added pixi.js for the rendering. I’m somewhat familiar to this rendering as I played around with Phaser game engine for a tiny bit.
But let me take a few steps back and remind myself about the last time I wrote anything on this blog.
… so.
Continue reading
As a guy who used to create tiny, tiny games, I thought that adding “multiplayer” to my tool-belt could be the next step forward. JavaScript is the main language for me now (as I got hired as web developer) so Node.js is the way to go. But… I quickly remembered the last time I wanted to create something with Node.js - sweat, pain, some sleepless nights and unfinished apps. Maybe that was just my ignorance back then, and general lack of discipline? I watched couple of courses about Node.js to refresh my knowledge and opened up new window in Visual Studio Code.
Continue reading