Multiplayer JavaScript game - dev log #3
Okay, so looking at my last dev log, a lot has changed.
It’s not a game anymore
The more I coded, the better I realized that it would be better to start chopping this one big project to separate pieces:
- CardsGame libraries - both client and server side in one place as one big happy monorepo family.
- Cards game “portal”, a thing which is using CardsGame libraries to provide some games for players.
CardsGame libraries are intended to be a set of tools initially for myself, but could also become a tool for other people in the future. Colyseus is still the main driver of network connectivity here (I even managed to contribute with some bug fixes for them 😇).
So what happened between now and then?
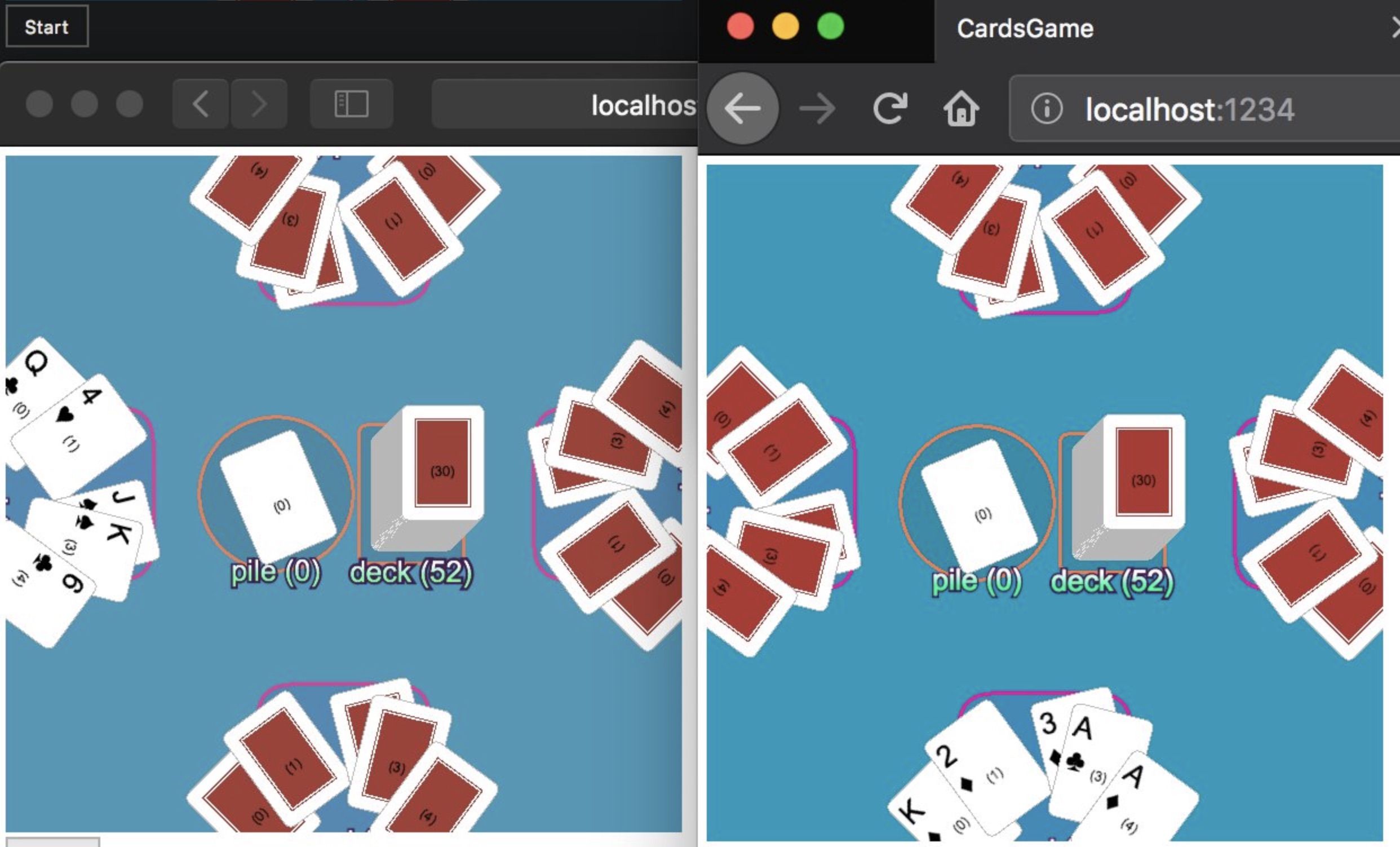
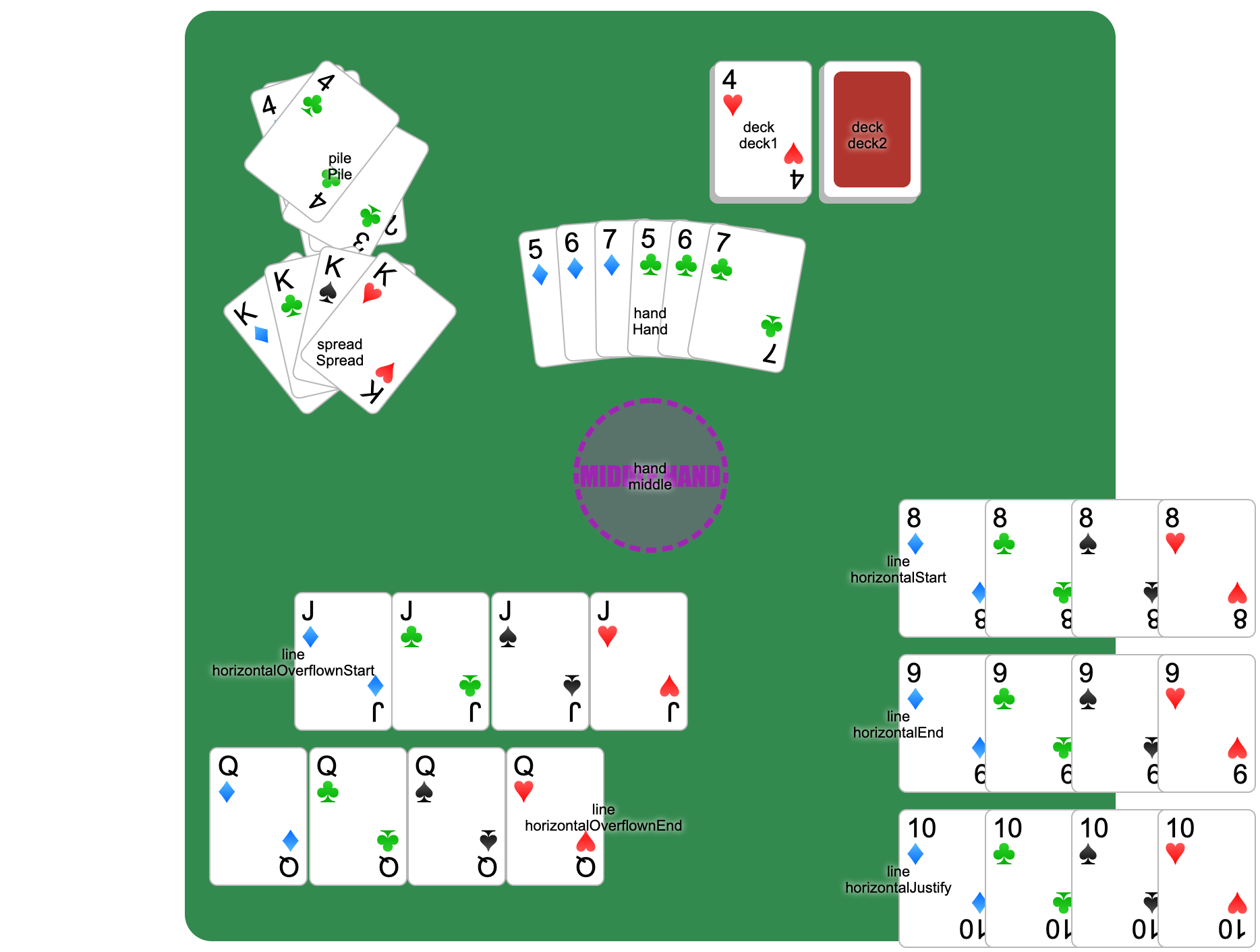
Here's my progress on cards game portal. Just moving cards around and marking them.#gamedev pic.twitter.com/AXhFHFEVIT
— Darek Greenly (@Zielakpl) December 9, 2019
Switched to TypeScript
I discovered typescript long ago and never really thought of using it. I knew it is strongly typed, had abstracts and other things. It reminded me of another language which has same characteristics and also gets “compiled” to JavaScript. Haxe - the language in which I used to create many tiny games in.
Having more experience in both TS and JS, big and small projects I’ve come to conclusion that TypeScript is the way to go. Now especially that I’ve started creating a library myself. Having your IDE tell you what type of data a function expects is necessary for quick development, and in a well managed TS project, such descriptions are automatically there.
So I started re-writing. First i focused on server-side code. Translating was easy so I started adding some type definitions here and there and… The logic is awful! (my IDE screamed). Errors everywhere. Functions using arguments which may be not defined, calling functions on primitive strings… Bless you TS, now I have another bug-finding filter in my flow :)
Server side library
Initially I struggled to understand what exactly I need to code.
So it’s a game, with some rules and interactions coming from players to the server. But I don’t want to hard code every kind of interaction in a huge waterfall of if/else statements. I need an environment in which I can grab my book of old games, pick a random page and re-write these human words into code with ease.
This is what I came up with:
- game elements are
Entities- a single card or container of cards - when player clicks anything on the table, the
indexof entity is sent to the server. It’s up to the server to figure out what player meant to do by clicking that particular entity. - ActionTemplate is a description of action a player can take,
- Conditions are used to decide if given action can be executed by a player at a given time,
- if all is good, a
Commandfrom action template is executed. Commands change the game state, which is synchronized back to all connected clients.
Given this description I wondered if I could also create some board games in this environment (i probably could) BUT I’m refusing to pursue that thought any further. Need to stay FOCUSED!
On the other front - I’m back with React

I realized I could make the game interface much quicker by using HTML with CSS as ”responsive rendering engine”. Trying to use PIXI.js on both small and large devices would take up too much of my time.
With “recently” released Hooks, my curiosity took over and I needed to learn and test them out. I couldn’t safely test these in projects at my current job so I chose a much safer route of testing it on my own personal project. Many commits, re-writes and table flips later I achieved catharsis and achieved more than I ever wished for:
- React with function components and hooks
- Styled-components 💅
- Mobile first, RWD
- PropTypes guarded by TypeScript itself
- React-Recollect - nice substitute for “global store”
But that stays with the Portal part of this project. CardsGame libraries wouldn’t force anyone with this setup. Users of the libraries have their own choice for client-side rendering.

And some other things
I’ve only scratched the surface and hopefully I’ll come back to writing more in the next dev logs. Some of the topics include:
- my experience “managing” the library, tests, CI, coverage, code analysis, publishing (yes, it’s on npm etc 🙃)
- Makao game play, and how still it could be improved
- my first steps into AI, because play testing alone sucks
See ya and get some sleep!